Frames. Marcos.
 Los frames se utilizan para subdividir la web en partes.
Los frames se utilizan para subdividir la web en partes.Por ejemplo, tenemos una web que contiene un menú y un contenido, pues en el frame superior hacemos que el menú sea fijo, de forma que solo cambie el frame inferior.
Los Frames sirven para ahorrar tiempo en descarga y ver la web más ordenada.
Si mantenemos el menú, por ejemplo, en el frame superior como hemos dicho antes, hacemos que no se tenga que cargar todo el rato.
Hay muchos tipos de frames, a la hora de elegirlo solo tenemos que tener claro como va a ser nuestro diseño y cuales son nuestras necesidades para no estar cambiando cada dos por tres.
 A la hora de guardar tendremos que guardar el mismo número de archivos que de frames tengamos más uno que será el general.
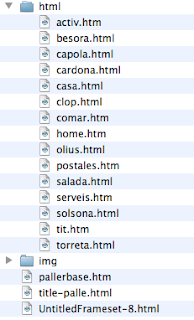
A la hora de guardar tendremos que guardar el mismo número de archivos que de frames tengamos más uno que será el general.En la carpeta "html" guardaremos todas las sub-páginas de forma que tendremos todo en orden.
Si dentro del frame tenemos un enlace o un botón pueden ocurrir dos cosas:
1.- Que se abra en la misma página.
2.-Que se abra en otra pestaña.
Si teniendo seleccionado el enlace ponemos en destino "mainFrame" la web se abrirá en el frame inferior, en la misma página. En caso de no ponerlo se abriría en otra pestaña.
Cuando ponemos "iFrame" nos permite incrustar una web dentro de otra. Y podemos cambiar la imágen por un vídeo online, por ejemplo, es el código que utiliza youtube para insertar y compartir.
Cuando metemos algún enlace siempre hemos de indicar donde queremos que se abra, su destino.
¿Qué significa cada uno?
_blank: abre el vínculo en una ventana nueva.
_parent: ocupa todo el espacio, su conjunto de frames.
_self: se abre en ese mismo frame.
_top: ocupa todo el espacio pero a diferencia de _parent en este caso se abre en todos los conjuntos de frames, ventana al completo.
¡Anotación General!
-.Vp7 es un formato propio de Google.
-Siempre que tocamos un .gif en Ph hay que pasarlo a RGB y tras acabar seguidamente guardar para web y dispositivos en formato gif con transparencia.




No hay comentarios:
Publicar un comentario